After the crit, I decided that this idea needed to be developed and simplified a bit, as the original lone ranger was a bit too confusing and separate from the other ideas. So I decided to change the character to the same guy in one of my other ideas - a man making paper chain 'friends' out of bank notes. But this is like his happy ending, getting away from technology and social media and going back to spending time with real people. I think I'll do this one in yellow and orange ink.
Thursday 29 October 2015
Tuesday 27 October 2015
Photoshop Workshop - Making custom brushes
To make a brush, select the area you want to make into a brush using the magic wand tool or lasso tool. Go to the edit toolbar and select define brush preset. Voila!
Photoshop Workshop renderings
This is one final rendering of my original drawing. With this one I used levels and the process of deleting the white background to get my line drawing, and then used the lasso tool to make selections for areas of colour and fill them in. I actually started with pinks, purples and blues, but then added a layer of colour over the top and played around with blending modes. For this particular image, I used hard light, but here is the same image with different modes:
Original, screen, pin light and overlay.Photoshop Workshop - Adding Textures
The next thing we did on Photoshop was learn to add textures. Since my image is of a hippo in water, I decided I wanted a swampy, gurney texture, which I thought could be conveyed well with watercolour. In future, I will experiment with my own textures, but for now I just found one on Google images. I placed the image into my Photoshop file and resized it.
I then multiplied the layer to integrate it into my drawing. Then, using a layer mask, I selected areas I didn't want the texture to appear on using the lasso and magic wand tools and deleted them.
I decided that I also wanted the watercolour texture on the water, but horizontally instead of vertically. So I did the same again, but rotated the texture on a new layer. I also made the background a bit darker, again with a mask.
Photoshop Workshop - Layer Masks
The next ting I really enjoyed learning about was using masks. I took the line drawing I'd already made and added a new layer of gradient. I used purple because it's associated with hippos and it's my favourite colour. I then added a mask to that layer and used a brush tool to paint on top of the mask to erase areas where I didn't want the colour.
You can always disable the layer mask too if you decide something's gone wrong.
Photoshop Workshop - Colorizing
The next thing I learned to do in Photoshop was how to colorize an image. This means to convert pure black and grey to colour using the hue and saturation tool. I started off with my original image without changing levels or anything, and just added an adjustment from the sidebar - hue and saturation. I made sure to check 'colorize' and just played around with the colour!
This is the result I came up with:
Already the lines looked a bit more vibrant and interesting.
Photoshop Workshop - converting image to line
The first thing I learned in the Photoshop workshop was how to make my black and white line drawing into just line, as in delete all the white space on the same layer. I did this by first using the Levels tool (cmmd + L) to increase the contrast on my lines and make them bolder.
After that, I went to the Select button on the toolbar and chose colour range. I made sure in the top box it said sampled range and then used the eye dropper tool to select the white areas. I then selected highlights and played around with the range to include more or less grey areas, although since mine was more or less completely black and white, I didn't move the arrow much.
I then clicked OK and it had made a selection of all the white areas of my drawing. I simply pressed delete and voila, I was left with just line! This way of converting an image into line is much quicker than a way I previously learned from using Photoshop in the past.
Finally, I re-named the layer as line and added a layer below it filled with white as my background.
Monday 26 October 2015
Visual Skills Brief 2 crit
Today we had a crit of the 9 roughs (3 for each dimension) we produced for this brief. These are the 9 I presented:
After answering some personal evaluative questions about our own pieces, we got into pairs with someone who didn't know our article to see if they could clearly see what was going on in each piece. This was a helpful exercise as it made me realise that I might actually need to communicate some ideas more clearly. However, the 3 ideas I had in my mind that I wanted to do, Louis could tell what they were communicating.
After this, we grouped back up with people who did have the same article to give more helpful feedback on what could be done to improve our ideas. However, my favourite idea, the lone ranger one, both girls in the group agreed it was too complicated and distnat from my other ideas, which I had to agree with. So I'm still going to pick that one but simplify it and try to connect it to the others more, maybe with the same characters in all 3 illustrations.
Thursday 22 October 2015
Visual Skills - Brief 2 Initial Ideas
The article I've been given for this brief about editorial illustration is titled 'The age of loneliness is killing us', and it's about the increase in depression and loneliness as we become more reliant on technology. One idea I've had for one of three final pieces is the idea of a lone ranger - the article mentions people becoming more focused on individualism and compares them to lone rangers. I thought I could use this to create an interesting piece, where a lone ranger is walking away from a pile of smashed computers, insinuating that social media and technology takes ahold of our lives and we become too obsessed with this virtual world, but even if you sever ties with it you can still feel isolated.
This is some initial experimentation with the idea. After speaking to Pete, he agreed that having the character smaller if more effective in conveying loneliness, with the vast empty space around him. However, he also said that maybe the sunset in the distance suggests a happy ending - which got me thinking that maybe I could turn it around and have it as a 'happy ending'? The article is overwhelmingly biased and negative towards technology and doesn't offer up a solution aside from - 'we must confront the world-eating, flesh-eating system into which we have been forced', which could be conveyed by this illustration - the lone ranger leaving technology and virtual people behind and going back to community.
Here's some more playing around with the idea, bringing colour in. In the first one I got rid of the sunset, but I didn't actually like how dark it was. Although that could represent depression, I thought it filled the space too much to be considered 'lonely', so I drew it again this time using blue line and lighter blue washes. I thought that worked better. In the third image I tried to convey that 'happy ending' idea by using yellow and orange, and I actually liked this idea better.
Wednesday 21 October 2015
Typology Brief Evaluation
My finished poster! I really enjoyed doing this project, although I found some things difficult.
I was happy with the humour I put into the ideas - it may not be everyone's cup of tea but I make myself laugh at least, and it shows some of my personality. I also think it was a good decision to include the typeface of each band's logo, although it added a bit of work. I think it conveys the variety of genres of bands that I listen too, as well as being more interesting to look at than just picking one font. Finally, I think some of the ideas are actually quite original in their approach, and even if someone else had done a similar poster, they wouldn't have come up with the ideas that I did for each band.
I struggled a little with ideas development in the early stages of the project - for some of the 10 themes I got a little bored once I actually started drawing the ideas and realised I couldn't come up with interesting concepts for each letter. I know I also should have focused more on quick drawings, rather than getting so caught up in drawing perfect drawings for the themes I found most interesting. Again, once I get an idea in my head, I want to get it down perfectly the first time, rather than spending more time drawing it out roughly multiple times first. I need to work on that, and I have actually found it useful to work things out more like that since coming to LCA.
There are a few things I would do differently if we were to start the brief again. Firstly, I would definitely develop some ideas further - some of them I feel were quite obvious and not as imaginative as they could have been, but I did feel a bit pressed for time. Which brings me on to another thing I would improve - time management! I need to get the balance of work, social life and sleep right. I would also try to gather more reference material or do some more observational drawing for things like poses and characters - I didn't think too much about the characters I presented in the final poster.
We also did a group crit, and most comments were positive. After I explained the ideas behind the layout and colour among other things, everyone in the group agreed that black and white (and grey) were probably the best colours to use for my particular theme, as all of the bands are different genres and perhaps different colours wouldn't have suited the drawings for all the bands. However, I could have experimented more with colour in my sketchbook to test this. Again, the composition is mostly clear, apart from a couple of instances where some band names seem to connect to other drawings - I think it's clear though from looking at the drawing and band name which ones pair off. One question the group asked me was did I consider other compositions? I did originally do a plan in my sketchbook based on phone keys - i.e. 8 rows of drawings similar to a phone keypad layout, ABC on row 1, DEF on row 2 etc. However, doing this in my sketchbook obviously didn't translate well to A2! So I started trying to figure out where each drawing would fit on the page on a test A2 sheet, and then used another sheet of A2 to move things around a bit and confirm where each drawing would fit.
I was happy with the humour I put into the ideas - it may not be everyone's cup of tea but I make myself laugh at least, and it shows some of my personality. I also think it was a good decision to include the typeface of each band's logo, although it added a bit of work. I think it conveys the variety of genres of bands that I listen too, as well as being more interesting to look at than just picking one font. Finally, I think some of the ideas are actually quite original in their approach, and even if someone else had done a similar poster, they wouldn't have come up with the ideas that I did for each band.
I struggled a little with ideas development in the early stages of the project - for some of the 10 themes I got a little bored once I actually started drawing the ideas and realised I couldn't come up with interesting concepts for each letter. I know I also should have focused more on quick drawings, rather than getting so caught up in drawing perfect drawings for the themes I found most interesting. Again, once I get an idea in my head, I want to get it down perfectly the first time, rather than spending more time drawing it out roughly multiple times first. I need to work on that, and I have actually found it useful to work things out more like that since coming to LCA.
There are a few things I would do differently if we were to start the brief again. Firstly, I would definitely develop some ideas further - some of them I feel were quite obvious and not as imaginative as they could have been, but I did feel a bit pressed for time. Which brings me on to another thing I would improve - time management! I need to get the balance of work, social life and sleep right. I would also try to gather more reference material or do some more observational drawing for things like poses and characters - I didn't think too much about the characters I presented in the final poster.
We also did a group crit, and most comments were positive. After I explained the ideas behind the layout and colour among other things, everyone in the group agreed that black and white (and grey) were probably the best colours to use for my particular theme, as all of the bands are different genres and perhaps different colours wouldn't have suited the drawings for all the bands. However, I could have experimented more with colour in my sketchbook to test this. Again, the composition is mostly clear, apart from a couple of instances where some band names seem to connect to other drawings - I think it's clear though from looking at the drawing and band name which ones pair off. One question the group asked me was did I consider other compositions? I did originally do a plan in my sketchbook based on phone keys - i.e. 8 rows of drawings similar to a phone keypad layout, ABC on row 1, DEF on row 2 etc. However, doing this in my sketchbook obviously didn't translate well to A2! So I started trying to figure out where each drawing would fit on the page on a test A2 sheet, and then used another sheet of A2 to move things around a bit and confirm where each drawing would fit.
Sunday 18 October 2015
OUIL404 Visual Language - Reference Drawing
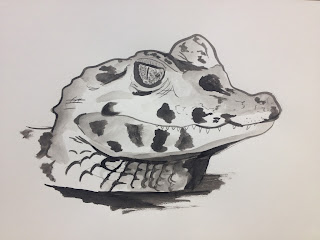
These are my 3 favourite drawings from the day of drawing from reference. The first is an image of a hippo, the second in a set of 3 drawings I did from one photograph. The first one of this set didn't quite look like the photograph, but by having a second go at it, I managed to get the shape and forms more in the right place. I enjoyed the exercise of drawing the same image multiple times because it does actually help me get things where they're supposed to be - I usually just run out and try again, but this is far more helpful, as I get to keep my original drawings to see where I went wrong and how I can improve.
The second and third images were similarly in a set of 3 drawings I did from one photograph, the final two after I had some practice on the first one! These two turned out better I think because I'd had some time to figure out where the lines went and my hand got used to drawing those specific shapes.
OUIL403 Visual Skills Typology Crit
On Monday (12/10/15) we were put into pairs to give feedback on the 10 themes we came up with. I admit that I hadn't actually managed to illustrate all 26 ideas for each theme - I had trouble managing my time, which is something that I identify that I need to work on.
However, from the themes that I could show Megan (my partner) drawings for, the main feedback she gave me that I took into consideration was that I should maybe try different media or colour more often, to see if ideas work better that way. I can get stuck into using black pen quite often. However, I did try to just draw straight onto paper with pen without using pencil first, which I managed sometimes.
Another thing I found myself doing was getting very into one idea and wanting to draw perfect drawings for each letter - I did this with my favourite songs idea, which is probably why I found that I ran out of time to draw the other themes. I need to focus more on getting the idea down on paper rather than a perfect final piece.
I had gone into the crit thinking I knew which idea I wanted to pursue (favourite songs), but after talking to Megan, I realised that actually, drawing my favourite bands would make the poster more relatable to other people, as they are more likely to know the bands than the songs, but will still be personal to me.
My favourite 3 ideas were favourite songs, favourite bands and art school stereotypes (.i.e. people you find in art school). Some of my favourite pages:
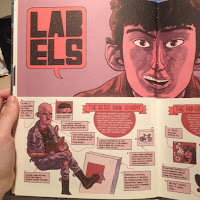
I used my iTunes library (6000 songs) to find bands and songs, and the starting point for research for the art school stereotypes was Art Schooled by Jamie Coe, a graphic novel about the author's time at art school - I own this book and knew that there were some illustrations similar to what I wanted to convey in there.
I did a google search for similar illustrations and found Jesse Acosta's work which had some interesting ideas (more at: http://jesseacosta.blogspot.co.uk/2014/08/the-16-different-types-of-art-school.html)
And finally - Colleen Clark, which make more sense with the context writing behind the images (http://www.ccad.edu/blog/2014/01/the-11-people-youll-meet-at-art-school/). The first one is 'The Vampire' and the second is 'The Scary Looking Dude With a Heart of Gold'.
I did a google search for similar illustrations and found Jesse Acosta's work which had some interesting ideas (more at: http://jesseacosta.blogspot.co.uk/2014/08/the-16-different-types-of-art-school.html)
And finally - Colleen Clark, which make more sense with the context writing behind the images (http://www.ccad.edu/blog/2014/01/the-11-people-youll-meet-at-art-school/). The first one is 'The Vampire' and the second is 'The Scary Looking Dude With a Heart of Gold'.
Subscribe to:
Posts (Atom)